

今回、私がFLASHでアニメーションを作ろうと思ったのは、私自身絵を描くと言う趣味があり、自分でアニメーションというものを作ってみたかったからです。今では、多くのWebサイトがアニメを取り入れています。その多くがFLASHをつかったものです。使う人によっても違いますが、誰もがとても簡単にアニメーションが作れるという点でFLASHはとても優れていると思います。また、Web上で使用できるという点も便利だと思います。 Flashって何?という方の為に少し説明します。Flashというのは、マクロメディアという企業が開発した音声やベクターグラフィックスのアニメーションを組み合わせたWEBコンテンツを作成するソフトのことです。また、そのソフトで作られたファイルも一般的にFlashと呼びます(正確にはswfファイル)。FLASHには「少ないファイル容量で音声付きの動画が作れる」という最大のメリットがあります。。ファイルの容量が少なければ、Webで公開した場合ファイル読み込みにかかる時間が短くて済むので、作品を見る人にストレスを与えずにすみます。そんなわけで現状では、アニメをHPで公開するのに最適なものだと思います。さきほどもいったように、Flashのムービーは、よくwebサイトで使われています。だから、なるべくデータサイズは軽くしておかないと、ダウンロードに時間がかかってしまいます。あまりサイズが大きい複雑な絵を動画にしてしまうと、動きがかなり遅くなり読み込むのにも時間がかかりすぎます。アニメを観る側は、なるべく速く観れてなおかつ内容の濃いものを求めている。そのために今回は、どのようにしたらよりよくサイズを軽くし、単純になりすぎないムービーを製作出来るかを考えました。中でも一番力をいれたのは、やはりキャラクターを描く所です。 |
1.キャラクター、原案を考える
まず始めにどんなアニメーションを作りたいか考えます。ここで大事なのは自分は「FLASHで何をやりたいの?」ということをハッキリさせておきましょう。ワタシの場合はストーリー性のあるアニメが作りたかったので料理を題材としたアニメを作りました。アニメの内容やキャラクターは描く時に描きやすいもの、今見ている側にとっても分かりやすいように考えて作るといいです。今回は、自分で紙に書いたものをPhotoshop5.0で取り込みそれを元にFLASHでキャラクターを描いていった。キャラクターは私のオリジナルですが、多少アニメなどの資料を参考にしています。絵が描けないと言う人は、スキャナを使って切り抜いた絵や写真を取り込む方法を使えば簡単に描けてしまいます。画像はファイル⇒取り込みを選びファイルを選ぶと取り込めます。取り込んだ画像は、修正⇒分解をします。その絵を下絵として使い、下絵の線に沿って描くことができます。 |
2.実際に描いてみる
![]()
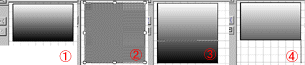
FLASHを使って絵を描く時の基本中の基本からから説明します。まず線を1本引いてみる①。次に線の真ん中辺りをドラッグすると②のようにしなります。次にその線の上に直線を1本引いてみましょう③。図は見にくいんですけど、十字になった上の部分の線をクリックするとその一部分だけ色が変り、選択された状態になる。FLASHは線を重ねたりすると分断されて、バラバラになる仕組みになっています。要は、線のカドや交わっている部分は必ず切れた状態になっているのです。これは使っていくうちに分かると思いますがとても便利なんです。…って事は図④はすでに4分割されているのです。んで、上の部分の線を消すと図⑤のようになります。②では真ん中辺りをドラッグして曲線にしましたが、線の端の部分をドラッグして図⑥のように移動させる事もできます。今回も上の方法を多く利用しました。そうすることで主線が綺麗に描けるし、作業もスムーズにできます。
|
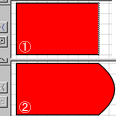
 左の図は四角を描くツールで赤い黒枠付きの四角を描いてみました。さっきの要領で辺の真ん中辺りをドラッグすると②のようにポコッとふくらんだカタチに変化させることが出来ます。当然逆に、へこます事も出来ますよ。赤色部分もカタチに合わせて膨らんだりへこんだりします。 左の図は四角を描くツールで赤い黒枠付きの四角を描いてみました。さっきの要領で辺の真ん中辺りをドラッグすると②のようにポコッとふくらんだカタチに変化させることが出来ます。当然逆に、へこます事も出来ますよ。赤色部分もカタチに合わせて膨らんだりへこんだりします。 |
3.色を塗る

|
4.アニメーションを作る
次はいよいよアニメーション作りに入ります。FLASHはアニメの場合、基本的にはパラパラマンガと同じ要領で作られています。今回挑戦したのもパラパラマンガをもとにしたアニメです。1ページ事にボタンでアクションをつけ見る側のスピードで進めるようにしました。アニメを作るにはまず、絵のシンボル化から始めます。 |
*シンボル化とは…
1.ステージ上に絵を書いて、それを選択した状態で[挿入ーシンボルの作成]を選択する。 Flashアニメを作るなら、背景以外はFlashのツールで描くのがベストだと思います。ただあまりにも線の数が多いと表示するときに処理が重くなるので、最適化するなどして出来るだけ線の数を減らすことが重要です。あまり動きのない絵として使う場合は、問題にならないと思います。 さらにFLASHにはレイヤーという1つの層があり、レイヤーをいくつも重ねる事が可能です。レイヤーを重ねれば登場する人物など1つを固定したまま他のものを移動させたり消したりすることができます。私の場合はこの方法を多く利用したアニメを作りました。 |
5.感想と今後の課題
今回FLASHでアニメとキャラクタ-をつくってみて一番大変だったのは、アニメーションを作る部分です。シーンとシーンのつなげ方や、キャラクターの動きなど不自然さがないように考えるのが大変でした。まだまだ簡単なアニメーションしかできないのでこれからはもっと高度なアニメや長編アニメにも挑戦したいと思う。 (文章:小川量子;HP:吉田和也) |
.