
フレーム有りのホームページだけではアクセシビリティは高くないと言う判断から、
フレーム有りと無しのホームページを作成することにしたためである。
従来のゼミのHPのイメージと同じく、背景、アイコンは水をイメージする素材を使うことにした。
これは入り口だけでなく、他のページにも適応して行こうと思う。
フレーム有りのインデックスページを作成する。(inxex2.html)
最初に表示するのは項目ページ(koumoku1.html)と挨拶ページ(main.html)。どちらにも入り口に戻れるようリンクを貼った。
背景は入り口とはまた違った水の画像を利用する。
基礎を組んだだけの状態。大まかな構図はここで完成した。
フレーム有りのページの基礎が完成したので、今度はフレーム未対応のブラウザ等の配慮のためにフレーム無しのホームページを作成。(index3.html)
元からあったゼミのホームページを改良することにした。
フラッシュで作られたたアイコンは排除し、全てGIFアニメを利用したアイコンにする。
こちらも川・海をイメージしてhttp://www.geocities.jp/eriobeta/から借りたフリー素材を使用しすることにした。
さらに、元々合ったサンマのアイコンもホームページビルダーの付属ソフト、ウェブアニメーターで上下に動くGIFアニメにする。
ページ自体が縦長になるのを予想してマーカーネーム<a name="****">を利用する。
このマーカーネームを利用することにより、同ページ内の「各学年度の表」と「ページのトップ」への移動が楽になった。
参考URL(http://homepage2.nifty.com/tomoarai/html/link.html#marker)
フレーム有りのホームページのアイコンを作成する。
予定としては2種類、計7つのアイコンを作成予定。
なぜ二種類に分けたかと言うと、一つは項目を選ぶ「進む」ボタンとして、もう一つはすでに見たページを選ぶ「戻る」ボタンを区別しようと思ったためである。
戻るボタンは黒板。進むボタンは板を使うことにした。


完成例
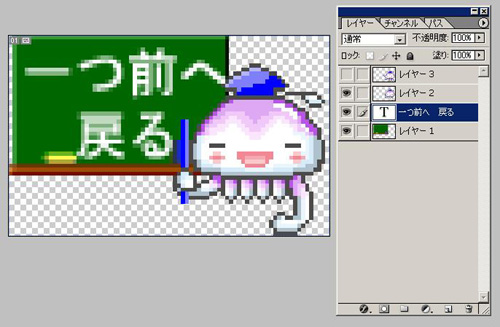
先に「戻る」ボタンを作成することにした。
フリー素材のくらげ先生と
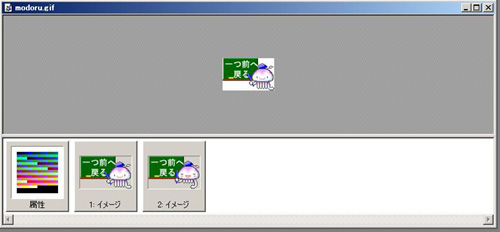
まずくらげ先生のGIFアニメをいったん分解し、2フレーム分の画像を抽出。
そしてフォトショップを使い、黒板の画像と組み合わせ、再度GIFアニメを作成した。


基本2フレーム。
次に「進む」ボタンを作成することにした。
これもフリー素材を組み合わせるだけだが、もう一工夫凝らしてみる。
ロールオーバーと言う、カーソルを画像に当てると別の画像を表示する機能を使ってみる。

ボタンとして使うためにまったく別の画像を表示させるわけには行かないので、文字の色、アニメ表示速度を変えるだけにする。
ちなみに、板はフリー素材の立て札を改造したものである。
 これを
これを「進む」ボタンは4フレーム使うことにした。
左側に表示させた泡を基準にしたためである。
5つのボタン×4フレーム×ロールオーバー効果のために2つ、の40枚の画像を作成。
なお、学生一覧へのリンク及び作品へのリンクのアイコンは頻繁的に更新できるようあえて作成をすることをやめた。
これでGIFアニメを作れない人でも気軽に更新が出来ると思う。